Sommaire de l'article
Étapes pour ajouter le prix HT via l’éditeur de thème de Shopify
Accédez à l’éditeur de thème :
- Allez dans votre panneau d’administration Shopify.
- Cliquez sur « Boutique en ligne » puis sur « Thèmes ».
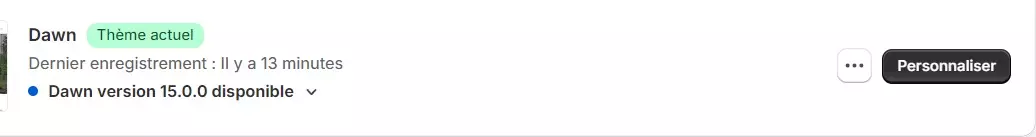
- Cliquez sur « Personnaliser » à côté de votre thème actif.
Ajoutez une section HTML personnalisée :
- Dans l’éditeur de thème, naviguez vers une page produit.
- Ajoutez une nouvelle section ou modifiez une section existante en utilisant une option de bloc HTML ou code personnalisé (ou code Liquid) si disponible.
- Si votre thème permet l’ajout de blocs HTML, vous pourrez insérer le code Liquid directement dans ce bloc.
Ajoutez le code HTML avec Liquid pour afficher le prix HT :
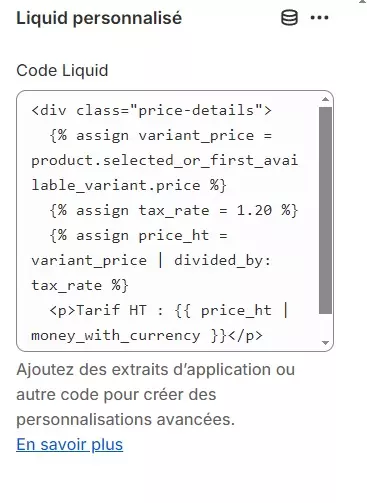
Voici un exemple de code HTML avec Liquid que vous pouvez insérer :
<div class= »price-details »>
<!– Affichage du prix TTC –>Prix TTC : {{ product.selected_or_first_available_variant.price | money_with_currency }}
<!– Calcul et affichage du prix HT –>
{% assign variant_price = product.selected_or_first_available_variant.price %}
{% assign tax_rate = 1.20 %} <!– Remplacez 1.20 par votre taux de TVA –>
{% assign price_ht = variant_price | divided_by: tax_rate %}
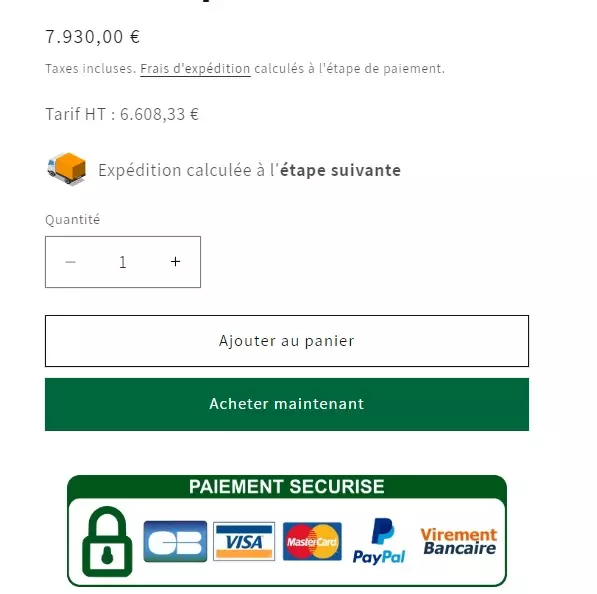
Prix HT (indicatif) : {{ price_ht | money_with_currency }}
</div>
Enregistrez vos modifications :
- Après avoir ajouté le code, assurez-vous d’enregistrer les modifications.
Exemple détaillé dans l’éditeur de thème
- Ajouter un bloc HTML personnalisé :
- Si votre thème ne permet pas d’ajouter directement des blocs HTML personnalisés, vous devrez peut-être modifier le fichier de modèle de produit via l’éditeur de code comme décrit précédemment.
- Utilisation du code HTML avec Liquid :
- Voici le code à insérer dans un bloc HTML personnalisé ou directement dans le fichier de modèle :
<!– Bloc HTML personnalisé –>
<div class= »price-details »>
<!– Affichage du prix TTC –>Prix TTC : {{ product.selected_or_first_available_variant.price | money_with_currency }}
<!– Calcul et affichage du prix HT –>
{% assign variant_price = product.selected_or_first_available_variant.price %}
{% assign tax_rate = 1.20 %} <!– Remplacez 1.20 par votre taux de TVA –>
{% assign price_ht = variant_price | divided_by: tax_rate %}
Prix HT (indicatif) : {{ price_ht | money_with_currency }}
</div>
En suivant ces étapes, vous pouvez ajouter et afficher le prix HT (indicatif) en plus du prix TTC directement depuis l’éditeur de thème de Shopify, sans avoir à modifier les fichiers de code si votre thème le permet.
Vous souhaitez enfin devenir indépendant et performant en création de boutique Shopify?
Suivez notre formation Shopify !