Nativement, les thèmes Shopify ne permettent pas d’écrire un texte en bas des pages collections.
Il faut donc procéder à une manipulation pour permettre cette fonctionnalité, tant convoitée par les e-commerçants pour améliorer leur référencement naturel.
Sommaire de l'article
Etape 1 – Le champ description de la collection
Nous allons nous servir du champs description de la collection.
De base il s’affichera en haut de la page, ce qui n’est pas optimal.
En effet, en SEO on va vouloir pas mal de texte, donc ceci risque de faire fuir les potentiels acheteurs.
- Une fois ton champs de texte complété, nous allons le déplacer en dessous des produits.
Etape 2 – Inspecter le code du thème
C’est là que ça se complexifie un peu. Selon le thème que tu utilises, tu n’auras pas la même structure de page (dans le code également).
Par exemple, ici j’ai le thème DAWN, et la page collection est conçue avec deux fichiers HTML séparé.
C’est à dire que le titre + la description sont dans une <div> et un fichier .liquid séparé de la galerie des produits.
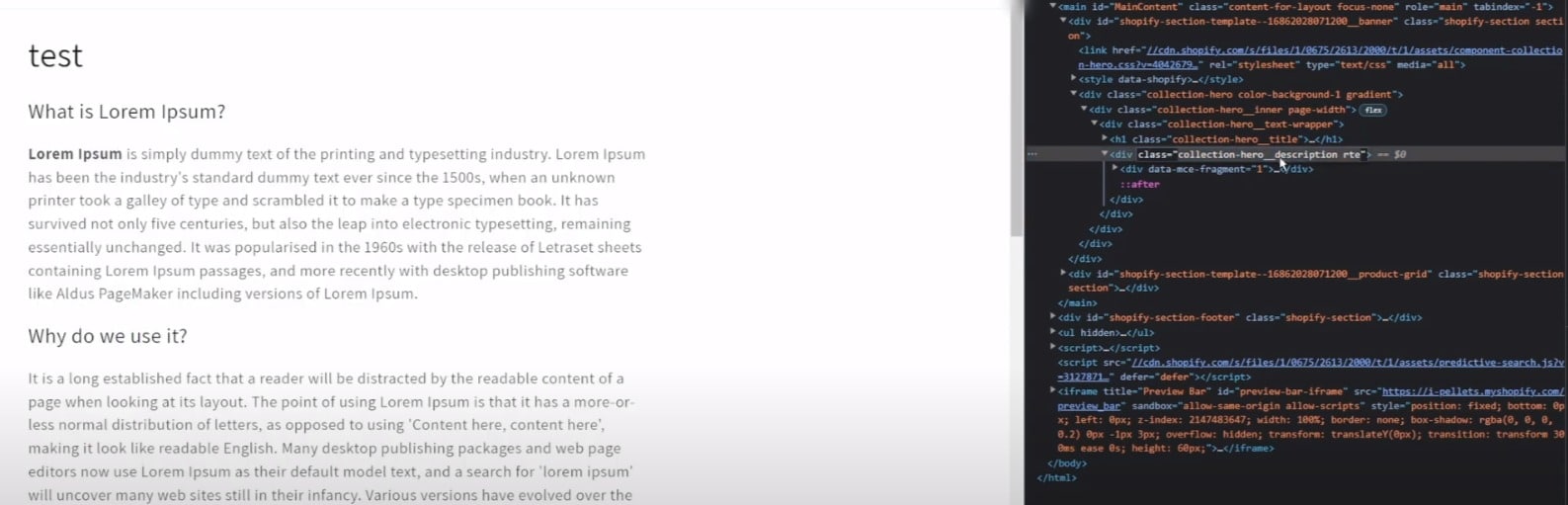
- Nous allons faire clic droit sur le texte de la description, puis INSPECTER. Ceci va permettre de fouiller le code et de trouver le nom de la <div> mère qui contient la description.
- Ici la div se nomme « collection-hero_description », désormais on a plus qu’à la rechercher dans les fichiers code du thème.
Selon ton thème celle ci peut s’appeler totalement différemment et être configurée ailleurs. Mais le principe reste similaire.
Etape 3 – Déplacer la DIV dans le thème
La div que nous venons de trouver est l’élément structurel de la page template Collection. Encore une fois, tu risques d’avoir une autre structure et un autre nom de div. Chaque thème varie.
- Rendez-vous dans les fichiers de code du thème.
- Pour cela dans l’administration de votre boutique Shopify, tu iras dans Boutique en ligne > Thème > les « … » > puis « Modifier le code ».
- Penses à dupliquer ton thème également pour faire une sauvegarde avant de modifier.
Une fois dans le code du site, tu as à gauche de ton écran, dans la barre latérale tous les fichiers de ton site.
- Recherche des fichiers .LIQUID. Ce sont les fichiers HTML de ton site qui constituent l’architecture des pages notamment.
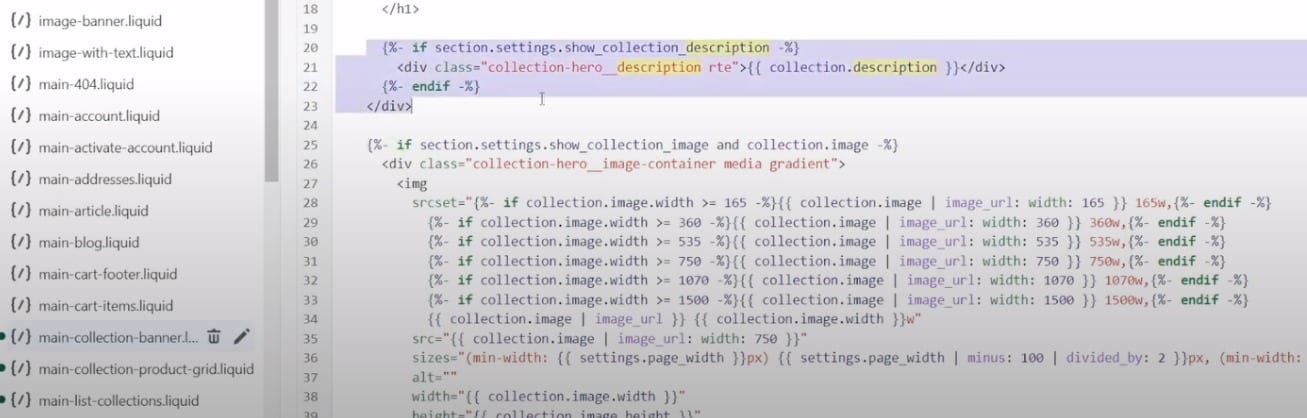
- Ici on va rechercher les fichiers qui parlent de Collection. Dans mon thème il y en a plusieurs.
- Pour trouver la <div> que nous avons identifié sur la page avec l’inspection, je vais faire des recherche par mot clé. Ma div contient le mot « description ». Donc je fouille tous les fichiers LIQUID des collections jusqu’à trouver ma div exacte.
- Ne recherche pas la DIV complète car elle peut avoir des variantes entre le front (en inspection) et le code source. Utilise un mot clé.
Petite astuce, utilisez CTRL+F pour faire une recherche rapide d’un mot clé.
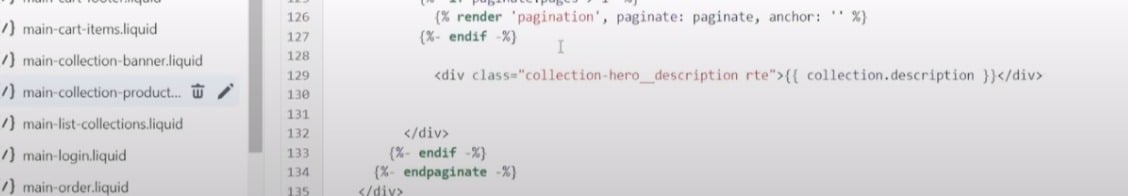
Une fois la DIV trouvée, il faut la déplacer en dessous des produits dans la collection.
- Alors, même principe, on recherche le nom de la DIV des produits en inspection, puis on la localise dans les différents fichiers collection du thème.
- Sur le thème Dawn, elle se situe dans un fichier différent « main-collection-product-grid »
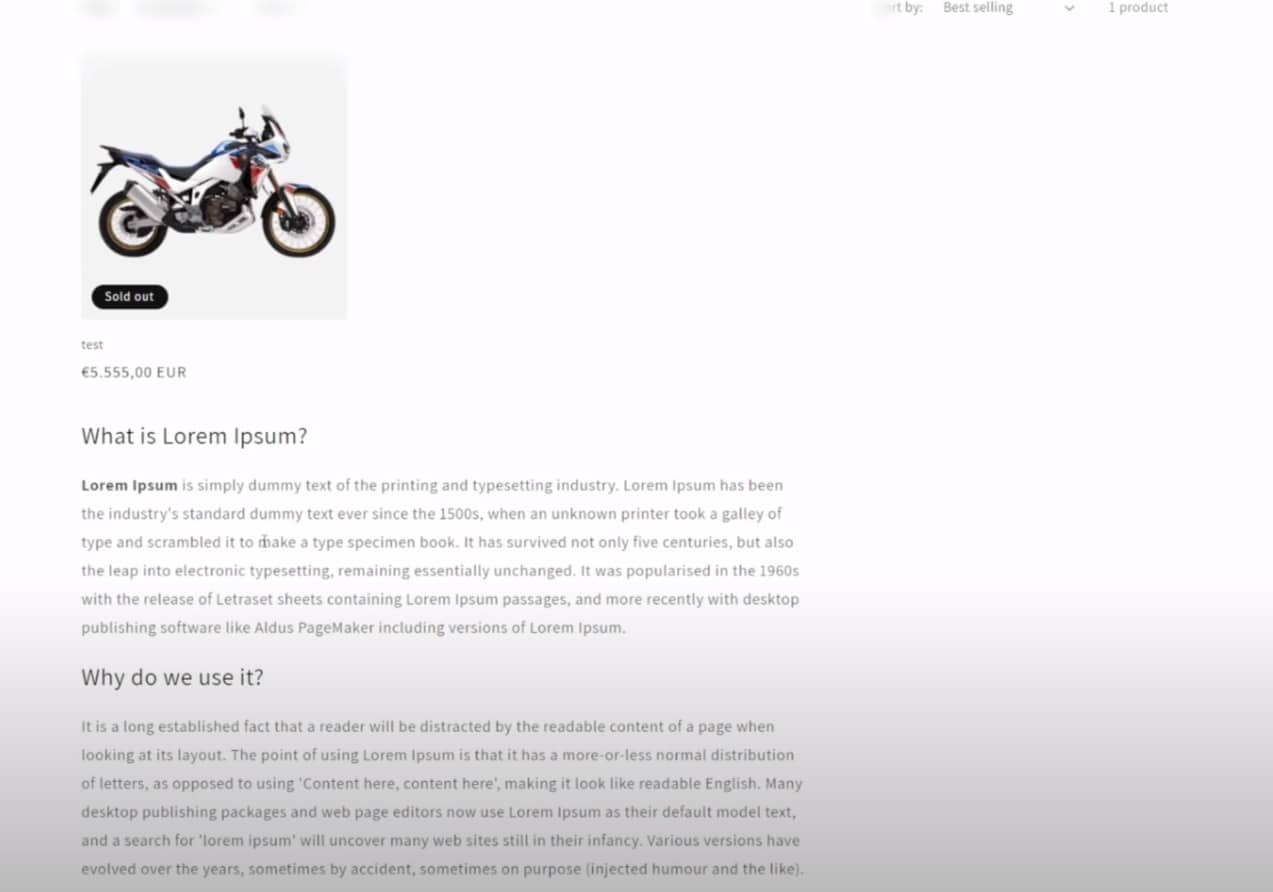
- Il ne te restera plus qu’à copier/coller la DIV description au bon endroit et de visualiser si elle s’affiche bien en dessous de la DIV des produits de la collection.
Et voilà, la description s’affiche bien en dessous de ta liste de produits. A toi de conquérir le référencement naturel désormais!